【一步步开发AI运动小程序】十四、主包超出2M大小限制,如何将插件分包发布?
随着人工智能技术的不断发展,阿里体育等IT大厂,推出的“乐动力”、“天天跳绳”AI运动APP,让云上运动会、线上运动会、健身打卡、AI体育指导等概念空前火热。那么,能否将这些在APP成功应用的场景搬上小程序,分享这些概念的红利呢?本系列文章就带您一步一步从零开始开发一个AI运动小程序,本系列文章将使用“云智AI运动识别小程序插件”,请先行在微信服务市场或官网了解详情。
一、小程序的程序包限制
引用插件后,导致程序包超出2M的限制的问题,是我们插件广大调用者,拿到插件后最常咨询的问题,插件由于识别引擎代码量较大,所以占用的空间确实偏大,但我们可以通过分包的方案来轻松解决这个问题。下面我们就来看如何实现分包,要使用分包之前,请先阅读官方分包文档https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
二、插件分包建议方案
我们建议各开发者,将插件及运动识别相关组件、页面放置到一个独立的分包中,如module-sport,并做适当的分包预加载配置,这样便可以让运动相关功能代码包,即不占用主包和其它子包的代码空间,又兼顾加载性能。特别是已有应用集成,就不会影响任何现有功能了。
三、在uni-app中实现分包
3.1、划立运动分包
在项目的中新建一个名module-sport的文件夹,做为分包文件夹,将所有AI运动相关的组件、页面、JS文件、静态资源全部放入其中。

3.2、在mainifest.json文件中配置分包优化
用记事本或其它编辑器(HBuilderX不能编辑mainifest.json)编辑项目的mainifest.json文件,找到mp-weixin节,添加分包优化选项,如下图所示:
"mp-weixin" : {
"appid" : "wx6130e578c4a26a1a",
"setting" : {
"urlCheck" : false,
"minified" : true,
"postcss" : false
},
"usingComponents" : true,
"optimization" : {
"subPackages" : true //开启分包优化
}
}
3.3、在pages.json文件中注册分包
"subPackages": [{
"root": "module-sport",
"pages": [{
"path": "pages/sport",
"style": {
"navigationBarTitleText": "运动检测演示",
"enablePullDownRefresh": false
}
}...],
"plugins": {
//将插件放在子包中引用,则插件将占用子包空间
"aiSport": {
"version": "1.0.16",
"provider": "wx6130e578c4a26a1a"
}
}
}]
3.4 在pages.json加入运动分包预加载,加速包下载
"preloadRule": {
"pages/welcome": {
"network": "all",
"packages": ["module-sport"]
}
},
到此便实现了将运动功能分包及加载优化,我们为您准备了完整的分包Demo参考项目,插件调用用户请联系我们索取。
四、在原生小程序中实现分包
由于原生的分包配置相对更简便,操作也大同小异,按照官方文档操作即可,就不在此赘述了,插件调用用户也可直接向我们索引取原生版的分包Demo参考项目。
五、分包效果
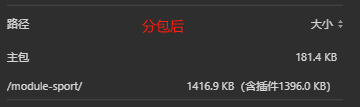
接下来我们看看分包前与分包后的代码大小对比,如下两图所示:


好了分包就为您介绍到,下篇我们将为您介绍,运动识别时如何判断人体远近问题,敬请期待...
